スマートフォンのブラウザでフォントサイズがおかしくなる問題の対処方法
ウェブ制作者向けの小ネタです。 スマートフォンのブラウザでウェブサイトを開いたときに、指定したフォントサイズと異なるサイズで文字が表示されてしまう問題についてです。
問題
font-size でフォントサイズを指定しているのに、 iOS や Android のブラウザでページを表示すると文字が大きく表示されてしまいます。
多くの場合は、指定したサイズよりも大きく表示されます。
結果としてレイアウト崩れが起こります。
Chrome などで「デスクトップサイト」を表示したときにだけこの現象が起こることもあります。 筆者はこの現象が起こったときにデバッグのためデスクトップのブラウザでも再現しようと試みましたが、デスクトップブラウザでは再現できませんでした。
原因
さまざまな要因が影響するので原因はひとつではありませんが、もし font-size を正しく設定しているのにこの現象が起こるのであれば、ブラウザの文字サイズ自動調整機能が関係している可能性があります。
スマートフォンのブラウザには、ウェブページを読みやすくするために文字サイズを自動調整する機能が備わっており、指定した font-size がその機能により無効化されてしまうことがあります。
解決方法
文字サイズ自動調整機能を無効にすれば OK です。
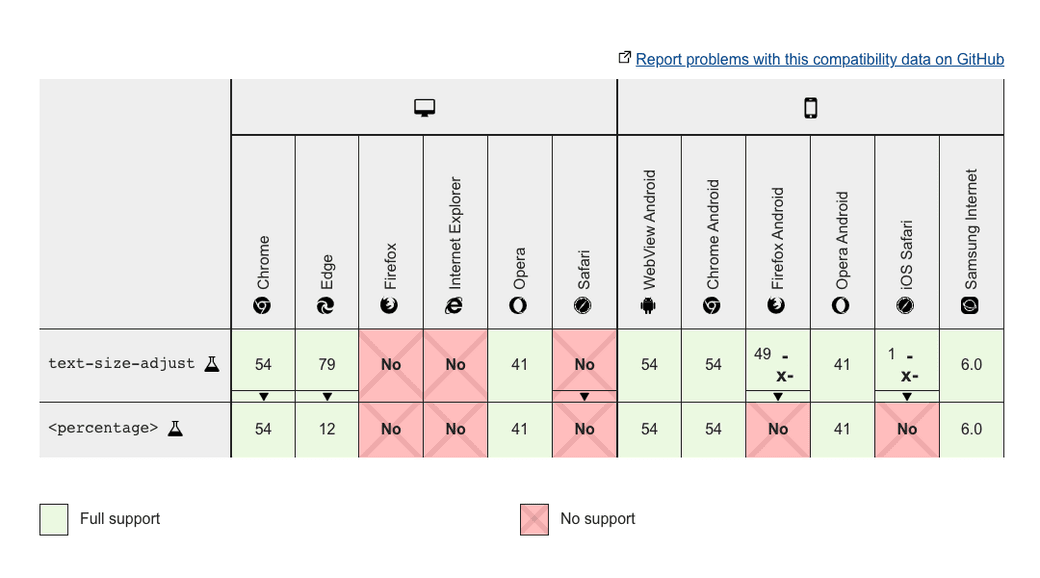
文字サイズ自動調整機能を無効にするには CSS の text-size-adjust で none を指定します。
body {
text-size-adjust: none;
}ただし、記事執筆時点では text-size-adjust は experimental technology となっています。
バージョンの古いブラウザもサポートしたい場合はベンダープリフィックスを付けた方がよいかもしれません。
body {
-webkit-text-size-adjust: none;
-moz-text-size-adjust: none;
text-size-adjust: none;
}参考