GitHub Codespaces で WordPress を動かす方法
追記 2024/04/05
GitHub Codespaces の仕様変更によりこの記事の情報は古くなっています。 内容をシンプルにして最新化したページ ↓ を書いたのでそちらを参照してください。
追記終わり

GitHub Codespaces 上で WordPress を動かす方法についてです( 2021 年 8 月時点の情報です)。
Codespaces にはポートフォワーディング機能が備わっており Codespaces 上で動かしたウェブサーバー・ CMS にブラウザからアクセスすることができます。 Codespaces を使うと手元の環境を汚すことなく Docker も使わずに WordPress をさっと動かせるので、最新バージョンの WordPress や気になるプラグインをちょろっと試したいときなんかに便利かと思います。
実際に使えるリポジトリを作ったので Codespaces にアクセスできて興味のある方は使ってみてください:
使い方
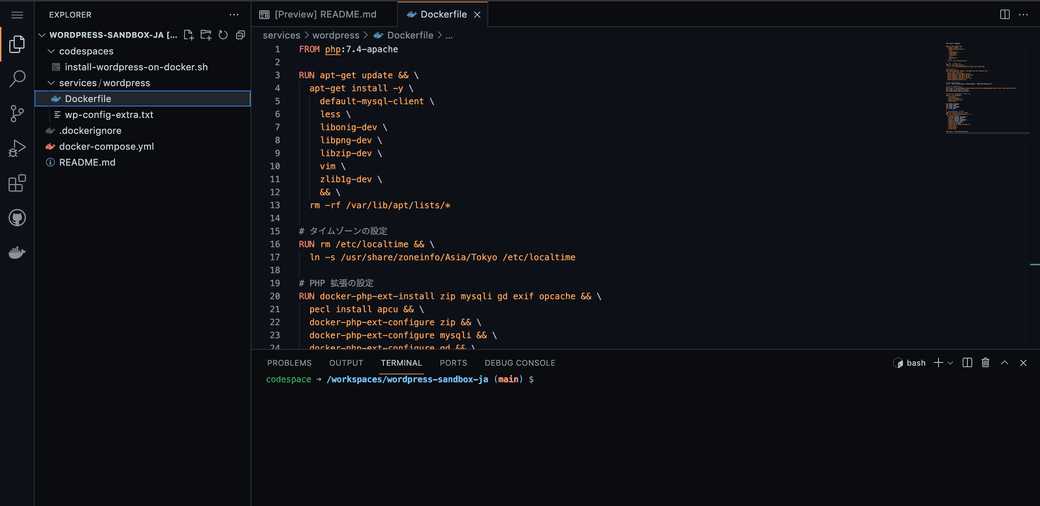
上のリポジトリを Codespaces で開きます。
Codespaces の Visual Studio Code が起動したら「 Terminal 」から Docker イメージのビルドとダウンロード、コンテナの起動を行います:
# イメージのビルド
docker compose build
# イメージのダウンロード
docker compose pull
# コンテナの起動
docker compose up -dコンテナが起動したら、ポートフォワーディングの URL を使って WordPress のインストールを行います:
WP_URL="https://${CODESPACE_NAME}-8000.githubpreview.dev"
WP_ADMIN_USER="admin"
WP_ADMIN_EMAIL="example@example.com"
WP_ADMIN_PASSWORD="password"
docker compose exec wordpress \
wp --allow-root core install \
--url="$WP_URL" \
--title="WordPress サンドボックス" \
--admin_user="$WP_ADMIN_USER" \
--admin_email="$WP_ADMIN_EMAIL" \
--admin_password="$WP_ADMIN_PASSWORD" \
--skip-emailこのインストールのコマンドは codespaces/install-wordpress-on-docker.sh というスクリプトファイルに記述してあるので、こちらを実行しても OK です:
./codespaces/install-wordpress-on-docker.sh環境変数 CODESPACE_NAME には codespace の一意な名前が格納されています。
プレビュー URL は https://[codespace 名]-[ポート番号].githubpreview.dev というパターンになるようなので --url にこの URL をセットしています(ここではポート 8000 を使用しています)。
使い捨ての環境なので、ユーザー名やメールアドレス、パスワードは適当です。
docker compose up -d を実行してから MySQL の待ち受け状態が整うまで少し時間がかかるので( 10 秒程度)、インストールコマンドを早く実行しすぎるとデータベース接続エラーで失敗します。
その場合は少し待ってから再度実行します。
Error: データベース接続確立エラー. これは、`wp-config.php` ファイルのユーザー名とパスワードが正しくないか、あるいは `db` のデータベースサーバーに接続できないかのどちらかを意味します。ホスティングサービスのデータベースサーバーがダウンしているかもしれません。無事インストールが完了したらポートフォワーディングのプレビュー URL より WordPress サイトにアクセスします。

管理画面には上の wp core install コマンドでセットしたユーザー名とパスワードでログインできます。
使い終わったらコンテナを停止します:
docker compose downデータベースを削除してインストールをやり直したい場合は Docker ボリュームを破棄してコンテナを起動しなおせば OK です。
docker volume prune便利です。
記事執筆時点では Codespaces のサーバーが日本に無いらしく動作が少しもっさりしていますが、ブラウザひとつで WordPress が気軽に試せるのはすばらしいです。 WordPress を毎日触るような方であれば(手元に環境が揃っているので)特に便利でもないのかなと思いますが、私のようなライトユーザーにはとても便利です。