Next.js と Gatsby の比較( 2020 年 5 月時点)
この記事は 2020 年時点の古い記事です。現在は状況が大きく異なっているためご注意ください。
最近 React ベースのフレームワークである Next.js と Gatsby を使っています。 ある程度客観的に比較できるだけの知識がたまったと思うので、 Next.js と Gatsby の比較情報をまとめてみました。
これからどちらを使うか・学ぶか迷っている方のご参考になれば幸いです。 あくまで私が知る範囲での説明であり 100% の正確さを保証するものではないのでその点にご留意ください。
尚、本記事は Next.js と Gatsby が以下のバージョンが最新のときに書いています。
- Next.js 9.4.1
- Gatsby 2.22.3
いずれも活発に開発が行われており、バージョンが進むとあてはまらなくなる記述も出てくるものと思います。
「そもそもスタティックサイトジェネレーターって何?」「 Jamstack って何?」という方には、別ブログですが次の記事がご参考になると思います。
最初に Next.js と Gatsby それぞれの説明をした後に統計情報を比較してから両者の共通点と相違点を述べていきます。
Next.js とは

Next.js は React ベースのフレームワークです。 Next.js を使えば React ベースの高品質なウェブサイトやウェブアプリケーションを効率的に構築することができます。
React を利用する際によく必要になる「バンドル」「コンパイル」「ルーティング」等の機能を内蔵しており、所定のディレクトリ構造に沿ってファイルを設置するだけで SPA 風のウェブサイトやウェブアプリケーションをかんたんに作成することができます。 プリレンダリング方式として SSG (スタティックサイトジェネレーション)と SSR (サーバーサイドレンダリング)をサポートしており、要件に合わせて SSG と SSR を使い分けられるという特徴があります。
Next.js の公式サイトでは次のように説明されています。
Next.js: The React Framework
Enter Next.js, the React Framework. Next.js provides a solution to all of the above problems. But more importantly, it puts you and your team in the pit of success when building React applications.
Next.js has the best-in-class "Developer Experience" and many built-in features; a sample of them are:
- An intuitive page-based routing system (with support for dynamic routes)
- Pre-rendering, both static generation (SSG) and server-side rendering (SSR) are supported on a per-page basis
- Automatic code splitting for faster page loads
- Client-side routing with optimized prefetching
- Built-in CSS and Sass support, and support for any CSS-in-JS library
- Development environment which supports Hot Module Replacement
- API routes to build API endpoints with Serverless Functions
- Fully extendable
意訳:
Next.js: React フレームワーク
React フレームワークの Next.js を使ってみましょう。 Next.js は上記の問題(訳注 1 )のすべてに対して解決策を提供してくれます。 さらに重要なことに、 Next.js は React アプリケーションの構築時にあなたとあなたのチームが自然と成功への道筋を歩めるように導いてくれます(訳注 2 )。
Next.js にはクラス最高の「 DX 」(開発者体験)とたくさんの機能が備わっています。 例:
- ページベースの直感的なルーティングシステム(ダイナミックルートも可)
- SSG と SSR の両方をサポートしたページベースのプリレンダリング
- ページ読み込み高速化のための自動コード分割
- 最適化されたプリフェッチ機能付きのクライアントサイドルーティング
- デフォルトで CSS と Sass をサポートしており、 CSS-in-JS ライブラリもサポート可
- HMR (ホットモジュールリプレースメント)ありの開発環境
- サーバーレスファンクションで API エンドポイントを構築するための API ルート
- 拡張可能
訳注 1: この「上記の問題」は、 React を実際に使うときに必要になる「バンドラー(例: Webpack )の利用」「最適化のためのコードの分割」「パフォーマンス向上と SEO のための静的ページの生成」「データストア利用のためのサーバーサイドコードの記述」等の細かなタスクを行う必要があることを指しています。
訳注 2: いわゆる「 The Pit of Success 」に落としてくれる、という表現が使われています。
元々は SSR がメインのフレームワークでしたが、 2020 年 3 月にリリースされたバージョン 9.3 で SSG の機能が本格的に導入され、純粋な SSG (スタティックサイトジェネレーター)としても使えるようになりました。
ちなみに、 Next.js は OSS (オープンソースソフトウェア)として作られていますが、開発は主に Vercel 社が行っています(さらにちなみに、 Vercel 社は 2020 年 4 月に社名を変更し、それまでは ZEIT という名前でした)。 Vercel 社は多くの OSS を開発しており、中では Electron ベースの Hyper というターミナルが有名です:
その他のポイントも含めて Next.js の特徴を箇条書きでまとめます。
- 利用者が多く React ベースの SSR / SSG フレームワークのスタンダードである
- 拡張性・自由度が高い
- React の知識があれば比較的学習コストが少ない
- Webpack の機能を内包・隠蔽してくれる
- SSG も SSR も可能(ただし最近は SSG 押し)
- SSR で使える API エンドポイント機能を標準装備している
- 開発企業が公式のホスティングサービスを提供している
Gatsby とは

Gatsby は React ベースの SSG です。 Gatsby を使うと Rect を使用した高品質なマルチページのウェブサイトをすばやく構築することができます。
Gatsby は Next.js と同様、 React を利用する際によく必要になる「バンドル」「コンパイル」「ルーティング」等の機能を内蔵しています。 所定のディレクトリ構造でファイルを設置すると自動的にそれらを結びつけてサイトを生成してくれます。
SSG としての Gatsby の特徴は大きく 4 つあります。
- React
- GraphQL
- プラグインシステム
- テーマシステム
React: Gatsby は React ベースの SSG です。 React の機能や資産をそのまま活用することができます(この点は Next.js も同様です)。
GraphQL: また、 Gatsby では共通の GraphQL インタフェースを介してさまざまなデータソースからコンテンツを取得する仕組みになっています。 統一された GraphQL インタフェースを用いることにより、さまざまなデータソース(主に CMS )からコンテンツを抽出する処理を手軽に再利用できるようになっています。
プラグインシステム:
Gatsby には CMS によくあるようなプラグインシステムが備わっています。
これはプラグインという形で必要な機能をかんたんに追加できる仕組みです。
プラグインに相当するパッケージを npm や yarn でダウンロードして設定ファイルに少しの設定を書き込むだけで、さまざまな機能をすぐに導入することができます。
テーマシステム: Gatsby にはプラグインシステムと似た仕組みとしてテーマシステムも備わっています。 テーマシステムはサイト全体のページ構成とページの中身をテーマという形で再利用できる仕組みです。 CMS でよくあるようにテーマには親子関係を持たせることができ、親テーマを部分的に上書き・カスタマイズすることが可能です。
Gatsby 公式のプラグインリストには記事執筆時点でおよそ 2,000 個のプラグインが掲載されています。 Gatsby のプラグインとテーマの仕組みは旧来の CMS のものによく似ているので、 CMS に馴染みのある方にはイメージしやすいと思います。
Gatsby の公式サイトでは Gatsby について次のように説明されています。
Gatsby is a free and open source framework based on React that helps developers build blazing fast websites and apps
意訳:
Gatsby は React ベースのフリーでオープンソースのフレームワークです。 開発者が爆速のウェブサイトやアプリを作るのに役立ちます。
Gatsby も Next.js と同じく OSS です。 開発は主に Gatsby 社が行っています。
その他のポイントも含めて Gatsby の特徴を箇条書きでまとめます。
- メジャーだけど Next.js に比べるとマイナー
- Next.js に比べると最初の学習コストが高い
- ただし既存のテーマとスターターをそのまま使ってカスタマイズをほとんど行わなければ導入はすぐにできる
- Webpack の機能を内包している
- コンテンツは GraphQL インタフェースを介して取得する
- 純粋な SSG である( Next.js のような SSR は行わない)
- SSG としての個性は強め
- プラグインがたくさん作られている
- CMS のものとよく似たテーマシステムがある
- 開発企業が公式のホスティングサービスを提供している
それぞれの説明は以上です。
Next.js と Gatsby の利用数
Next.js と Gatsby の利用数の目安として GitHub の統計と npm のダウンロード数を見てみます。
| Next.js | Gatsby | |
|---|---|---|
| GitHub でのスター数 | 4.8 万 | 4.4 万 |
| GitHub でのフォーク数 | 7,200 | 8,000 |
| GitHub での Used by 数 | 8.2 万 | 19.6 万 |
| npm 週間ダウンロード数 | 56 万 | 44 万 |
両者拮抗しています。 手元にデータはありませんが、個人的な印象では Next.js が先に有名になって Gatsby が後から急速に追い上げてきている感じがします。
ちなみに、客観的なデータからわかるかぎり 2020 年上半期時点で SSG (スタティックサイトジェネレーター)カテゴリの中で最も人気なのはこの 2 つです( JavaScript 以外のプログラミング言語のものも含めて)。
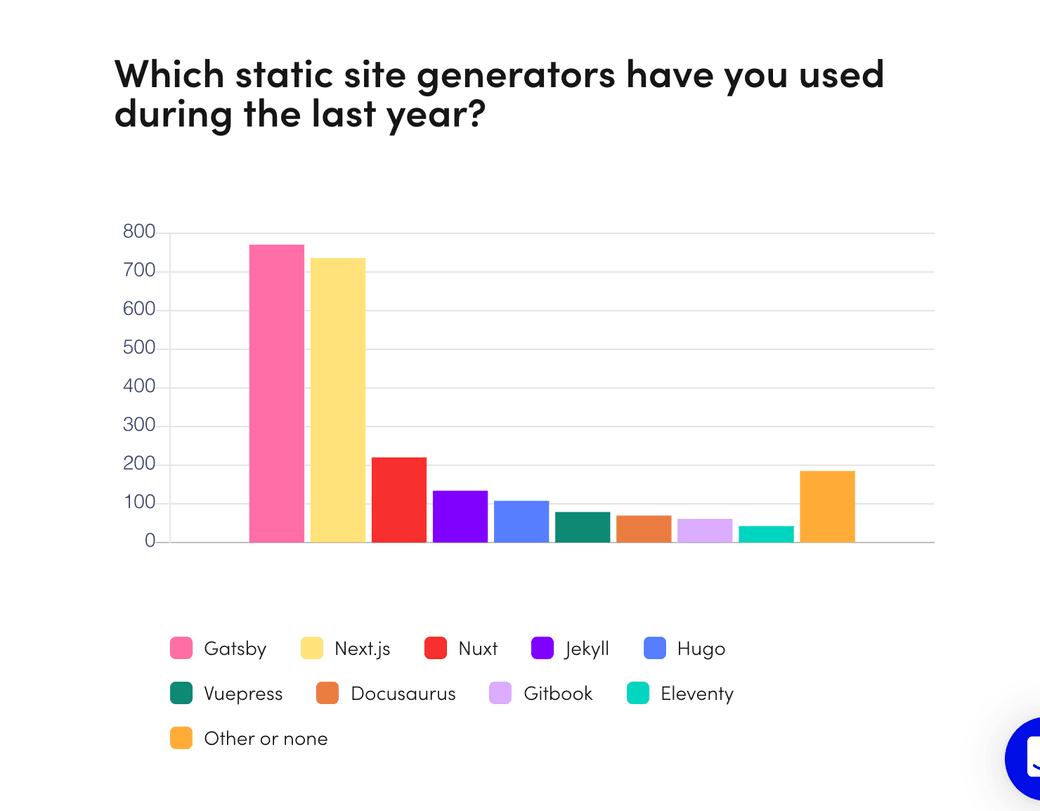
追記 2020/09/06: 「 State of Frontend 2020 」という調査でも Gatsby と Next.js が SSG のトップ 2 であることが示されています:

続いて両者の共通点と相違点を見ていきます。
Next.js と Gatsby の共通点
Next.js と Gatsby には次のような共通点があります。
- JavaScript / React ベースの Jamstack フレームワークである
- SSG として静的サイトの構築に利用できる
- SPA 風のページ遷移をするウェブサイトが少ない工数で構築できる
- デフォルトで TypeScript に対応している
- 「ルーティング」「ビルド」「コード最適化」等の機能を内包しており開発者は細かなタスクに煩わされずに済む
- ページを
.jsxまたは.tsxで記述できる - 特定の企業が主体となって開発を行っている
- 2020 年時点で活発に開発が行われている
- 世界的に注目度が高い
Next.js と Gatsby の相違点
Next.js と Gatsby には次のような相違点があります。
Next.js にあって Gatsby に無いもの
- SSR: Next.js は SSG と SSR をサポートしていますが、 Gatsby は純粋なスタティックサイトジェネレーターであり SSR はサポートしていません。そのため、 Next.js は Node サーバーで動かすことで動的な機能を実現できますが、 Gatsby で動的な機能を実現するには外部のサービスや API を利用する必要があります。
Gatsby にあって Next.js に無いもの
- GraphQL: Next.js では各種データソースからコンテンツを取得する方法が標準化されていませんが、 Gatsby は共通の GraphQL インタフェースを介してコンテンツを読み込む仕組みになっています。これにはメリットとデメリットがあり、 Next.js は GraphQL を知らなくても気軽に使えるところがメリットです。 Gatsby は GraphQL さえ知っていれば(もしくは学べば)プラグインを導入するだけでさまざまなデータソースからかんたんにコンテンツを抽出できる点がメリットです。
- プラグインシステム: Gatsby には強力なプラグインシステムが備わっています。プラグインを利用すると、「サイトマップの生成」「 canonical URL の設定」「 Google Analytics の導入」「 Sentry の導入」といった定番の処理が少ない手間で行えます。 Next.js にも機能追加用のパッケージがありますが、 Gatsby のプラグインシステムほど洗練されていません。
- テーマシステム: Gatsby には強力なテーマシステムが備わっています。テーマを使うと洗練されたデザインのサイトやブログをすばやく構築することができます。 Next.js には同様のテーマシステムはありません。
- 豊富なプラグイン: Gatsby には公式とコミュニティによって提供された数多くのプラグインがあります。プラグインを検索するためのページも公式に用意されており、多くのプラグインが実際に利用されています。 Next.js にも同様の拡張用のパッケージがありますが、 Gatsby のプラグインシステムほど充実はしていません。
imgタグの最適化: Gatsby にはimgタグの最適化機能がデフォルトで備わっています。具体的には、複数のサイズの縮小画像をビルド時に生成して、プログレッシブイメージローディング、レスポンシブイメージローディングを自動で行ってくれます。 Next.js にはデフォルトでその機能はありません。
個人的な印象では、 Gatsby の方が SSG に特化しており SSG として見たときの強力さ・生産性の高さは上だと思います。 また、「コミュニティを盛り上げよう」「オープンソースのエコシステムを育てよう」とする取り組みも Gatsby の方が活発な印象です。 純粋な SSG として使うなら Gatsby の方がよいと考える人が多いのではないかと思います。
ただし、これはあくまでも個人的な経験で正確に計測・比較したわけでもないのですが、 Gatsby を使っていて気になる点として、開発サーバーやビルドの動作が少しもっさりしていることがあげられます。 画像の最適化あたりの処理に時間がかかっているように思いますが、細かいところは調べていません。 この点については、コンテンツだけが変更された場合は差分だけを高速にビルドする incremental builds という機能が 2020 年 4 月に試験的に追加されました。 この incremental builds で Gatsby のビルドが遅い問題がある程度解消される可能性はあると思います。
共通点と相違点については以上です。 細かい部分をあげていくと他にもたくさんあげられそうですが、大きなポイントはこのぐらいでしょうか。
Next.js と Gatsby をどう使い分けるか
Next.js と Gatsby をどう使い分けるか、あるいはどちらか一方を選ぶとしたらどちらがよいかという問題についてです。 最終的には好みの問題なので各人が好きに決めればよいのですが、合目的性や費用対効果を考えて戦略的に使い分けるのなら、おおよそ次のような感じにするとよいと思います。
- 動的な機能を持たせたい → ( SSR ができる) Next.js
- 既存のテーマを使って手軽にブログを立ち上げたい → (テーマが使える) Gatsby
- GraphQL を使いたい → Gatsby
- GraphQL を使いたいとは別に思わない → Next.js
- Google Analytics の導入やサイトマップの生成等の細かいタスクを自分ではやりたくない → (プラグインが豊富な) Gatsby
- Google Analytics の導入やサイトマップの生成等の細かいタスクも自分でやりたい → Next.js
SSG として見るなら最終的にできることはどちらもそう大きくは変わらないので、最終的には好みで決めてしまってもよいかなと思います。
所感
いちユーザーとしての印象では、 Gatsby の方が個性が強く狭い範囲で強烈な強みを発揮するイメージです。 Gatsby はプラグインが豊富で、要件がぴったり合ったときは非常に高い生産性を発揮すると思います。 しかし、 Gatsby は Gatsby が用意したレールから外れると途端にややこしさ・煩わしさが非線形的に跳ね上がる感じがします。
他方 Next.js は全方位的というか、よい意味でも悪い意味でもまんべんのない素直な感じです。 Gatsby ほどの強い個性やポリシーは無いですが、 SSR も SSG もできて守備範囲が広い感じです。
あとひとつ重要な違いとして、 Next.js を使う場合は必ずカスタムコードを書く必要がありますが、 Gatsby はプラグインやテーマを活用すればブログ程度のサイトならコードをほぼ書かなくてもよいという点もあります。 ですので、ターミナルと JavaScript を少し触れるデザイナーの方等が「ポスト WordPress 」として使うのであれば Gatsby の方をおすすめします。
「かぎられた範囲での効率の高さ」と「汎用性の高さ」はしばしばトレードオフの関係にありますが、その点でいえば Gatsby は「かぎられた範囲での効率の高さ」を、 Next.js は「汎用性の高さ」を優先している印象です。その意味でたとえるなら Gatsby は CMS に、 Next.js はウェブアプリケーションフレームワークに似ていると言えます。このたとえはピンと来ない人には伝わらないと思いますが、伝わる人には伝わると思います。
ということで Next.js と Gatsby の比較のお話でした。
参考
ちなみに、英語なら Next.js と Gatsby を比較した記事がいくつか書かれているので、興味のある方は検索してみてください。 ただし、古い記事だと Next.js の SSG 機能が不完全だった頃に書かれているため、「 Next.js は SSR 、 Gatsy は SSG です」といった今日ではあてはまらない説明をしてあるので、その点は注意してください。 私が目を通した中では次の記事がおすすめです。
冒頭でも述べましたが、 Next.js も Gatsby も開発が非常に活発で進化が早いため、本記事の説明も短ければ 1 年以内に古くなってしまう可能性があると思います。 ご注意ください。
もうひとつちなみに、 Gatsby が公式に Gatsby と Next.js の比較表を作っているので、興味のある方はご覧になることをおすすめします。 Gatsby 公式の表なので全体的に Gatsby 寄りで書かれていますが、 Next.js のこともわりとちゃんと評価してあります。
追記
2020/09/01
別ブログですが、コーポレートサイトに Next.js と Gatsby が使われた事例をご紹介しているので、興味のある方は参考にしてみてください。
2021/09/10
英語ですが、 2021 年時点での選定の参考になる非常によい比較記事を見つけました。
Next.js は「 SSR 」や「 Incremental Static Regeneration 」、他方 Gatsby は「プラグインのエコシステム」「小さいサイトで始めやすい」などがそれぞれ魅力であると書かれています。 使いどころはそれぞれ次のとおりとのことです。
Next.js:
- 大規模なマルチユーザーサイト
- ポータルサイト
- SPA (Single Page App)
Gatsby:
- コーポレートサイト
- サービス紹介サイト・カタログサイト
- 個人ブログのサイト
Next.js と Gatsby でサイトを構築し一定期間運用したことのある人であれば多くの人が同意する分析ではないかと思います。 興味のある方は参考にしてみてください。