Google Chat に自動投稿する方法
Google Chat のルームにプログラムで自動投稿する方法についてです。 事前に想像したよりかんたんであっけなかったですが、また次久しぶりにやるときに少し時間がかかるかもしれないので、かんたんに方法をまとめておきます。
Google Chat をプログラムから利用するパターンは大きく 2 つがありますが
- 呼びかけに応答する bot を作る
- 一方的に投稿だけする bot を作る
今回は後者の「投稿だけする方法」について扱います。
実装の選択肢
選択肢は大きく 3 つあります。
- A) Google Chat のウェブフックを使う
- B) Google API のクライアントライブラリを使う
- C) Google Chat REST API を使う
これらのうち、だんぜん手っ取り早くてかんたんなのは A です。 今回はこの方法を説明します(私は A しかやったことがありません)。
ちなみに、 Google Cloud Platform を利用している場合は B の選択肢もありですが、 B は下準備として「サービスアカウントを作って認証キーをダウンロードして」ということが必要なので、やりたいことに対してやや大がかりな感じがします。 C は B の選択肢が採れないとき(クライアントライブラリが提供されていない言語を使うとき)に仕方なく採る選択肢といった位置づけでしょうか。
以下かんたんな A の方法について説明します。
流れ
大きく次の流れで進めます。
- ルームを作成する
- ウェブフック URL を生成する
- ウェブフック URL を使って投稿を行う
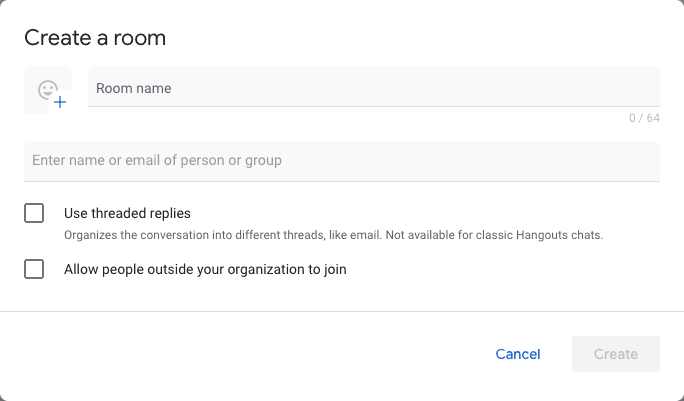
1. ルームを作成する
Google Chat の使える Google アカウントでログインした状態で Google Chat のページを開き、ルームを追加します。 すでにルームを作成済みであればこのステップは不要です。

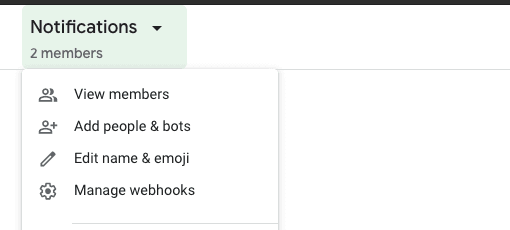
2. ウェブフック URL を生成する
ルームが作成できたら、ルームのメニューの「 Manage webhooks 」を選択して「 incoming webhooks 」を追加します。

(このスクリーンショットでは「 Notifications 」というルームに incomming webhook を追加しようとしています)
参考: Using incoming webhooks | Google Chat API | Google Developers
3. ウェブフック URL を使って投稿を行う
ウェブフックが用意できたら、実際にその URL に対して POST リクエストをかけて投稿を行います。
POST リクエストさえできればよいので、言語やツールは馴染みのものを使えばよいかと思います。 ふだんプログラミングをしない方には環境のセットアップが不要な Google App Script がよいかもしれません。
投稿のフォーマットは 2 つあります(公式ドキュメントでは「 message formats 」と呼ばれています)(本記事執筆時点のものです、将来的に変わる可能性があります)。
- シンプルテキスト
- カード
シンプルテキストは Markdown 風のマークアップが可能なテキストの投稿です。
カードメッセージは画像やボタンを含むリッチな UI を提供するものです。カードには「テキストパラグラフ」「キーバリュー」「画像」「ボタン(リンク)」などの「ウィジェット」を複数個含めることができます。
参考: Google Chat message formats | Google Chat API | Google Developers
以下実装サンプルです。
Python のサンプル
Python 3 と requests を使ったサンプルです。
実行する前に requests をインストールしておく必要があります。
$ python -V
Python 3.9.4
$ pip install requests
$ python -m pip freeze | grep '^requests='
requests==2.25.1シンプルテキスト simple_text.py:
import os
import requests
# 環境変数 `WEBHOOK_URL` を介して incoming webhook URL を受け取る
WEBHOOK_URL = os.environ['WEBHOOK_URL']
text = 'こんにちは。通知です。'
res = requests.post(WEBHOOK_URL, json={'text': text})
print(res.json())カード card.py:
import os
import requests
# 環境変数 `WEBHOOK_URL` を介して incoming webhook URL を受け取る
WEBHOOK_URL = os.environ['WEBHOOK_URL']
title = 'こんにちは'
subtitle = 'これは通知です。'
paragraph = 'これは通知ですよね。'
widget = {'textParagraph': {'text': paragraph}}
res = requests.post(
WEBHOOK_URL,
json={
'cards': [
{
'header': {
'title': title,
'subtitle': subtitle,
},
'sections': [{'widgets': [widget]}],
}
]
},
)
print(res.json())参考: Incoming webhook with Python | Google Chat API | Google Developers
Node.js のサンプル
Node v14 と axios を使ったサンプルです。
実行する前に axios をインストールして置く必要があります。
$ node --version
v14.16.1
$ npm install --no-save axios
$ node -e 'console.log(require(`axios/package.json`).version)'
0.21.1シンプルテキスト simple_text.js:
const axios = require(`axios`)
// 環境変数 `WEBHOOK_URL` を介して incoming webhook を受け取る
const WEBHOOK_URL = process.env.WEBHOOK_URL
const text = `こんにちは。通知です。`
axios.post(WEBHOOK_URL, {
text: text,
})
.then((res) => {
console.log(res)
})
.catch((err) => {
console.error(err.toJSON())
})カード card.js:
const axios = require(`axios`)
// 環境変数 `WEBHOOK_URL` を介して incoming webhook を受け取る
const WEBHOOK_URL = process.env.WEBHOOK_URL
const title = `こんにちは`
const subtitle = `これは通知です。`
const paragraph = `これは通知ですよね。`
axios.post(WEBHOOK_URL, {
cards: [
{
header: {
title: title,
subtitle, subtitle,
},
sections: [
{
widgets: [
{
textParagraph: { text: paragraph },
},
],
},
],
},
],
})
.then((res) => {
console.log(res)
})
.catch((err) => {
console.error(err.toJSON())
})参考: Incoming webhook with Node | Google Chat API | Google Developers
どちらのパターンでも次のような感じで環境変数を渡して実行すると、実際に Google Chat に投稿が作成されることが確認できます。
WEBHOOK_URL='(取得した incoming webhook URL )' python simple_text.py
WEBHOOK_URL='(取得した incoming webhook URL )' node simple_text.js以上です。
リンク
GitHub Gist にコードを置いたので試したい方は使ってみてください。